SketchUp教學,SketchUp被忽略的小技巧(四十一) – 在SketchUp產生燈光模擬的視覺效果?
快速製作光照模擬效果
今天要分享的就是一個非常簡單又直覺的光照模擬作法,
跟用戶交流時偶爾會聽客戶分享,
想要在準備提案的簡報裡快速產生燈光模擬的視覺效果,
這個做法很適合簡單表示燈具位置、或渲染需求不高的用戶學習。
如何在SketchUp用PNG 光束圖片快速模擬光照效果!
首先先決定您的光源類型來找出適合的光源模擬圖,
記得請以去背的PNG圖檔為主來做搜尋。
為何一定要是去背的「PNG」圖檔呢?
因為唯有去背的PNG圖檔才是真正的「全透明背景」,
這樣您在匯入SketchUp時就可以將焦點著重於光束,而不是光束後還有一道「奇怪的牆」。



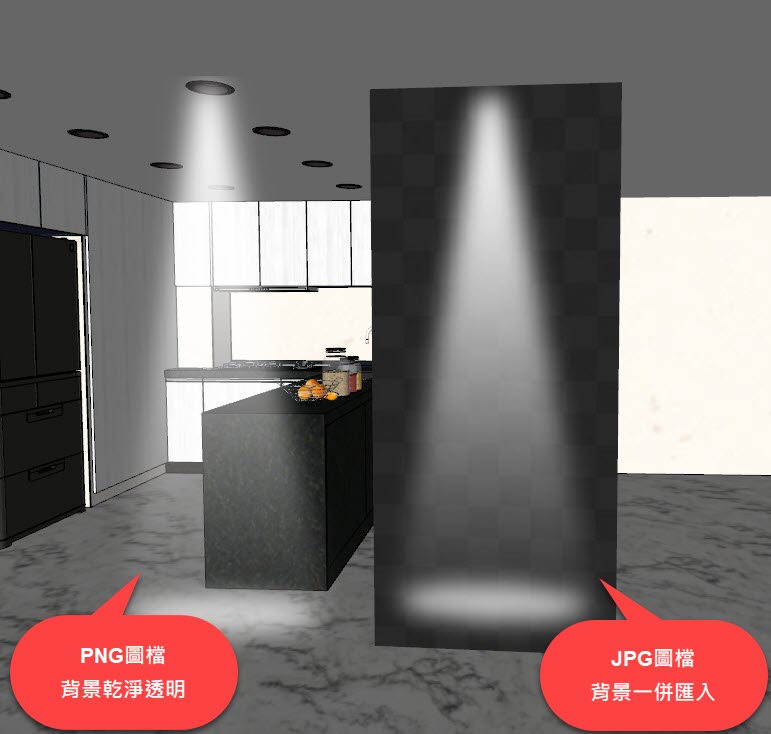
下圖就是PNG(左) 與 JPG(右) 圖檔的對照,
一般處理過的圖片大多會存成PNG並將背景去背,
這種光束圖才是適合匯入SketchUp製作光照模擬的素材。
其實作法相當簡單,我們將流程簡單分成3個步驟說明一下:
- 匯入PNG光束圖片
- 製作成”總是朝向鏡頭”的 Billboard 2D元件
- 擺放至燈具下方
我們搭配影片來講解吧!
當你找到適合的圖檔後請將它匯入SketchUp內 (01:17),
使用旋轉指令將其轉向鏡頭後(02:02),
調整成適合的尺寸(02:32)並直接擺放至燈具下方(02:58);
看到這邊是不是覺得擺放光源很直覺呢?
接下來我們要執行一連串的動作(04:01):
將此圖片「分解」→再將其轉為「元件」→勾選「總是朝向鏡頭」後建立元件,
再左鍵點選兩下以編輯元件,
您可以像影片中(05:40)使用「橡皮擦 + Shift」將線段隱藏,
或者您也可以點選線段後按滑鼠右鍵叫出選單來隱藏。
最後我們一口氣將所有的燈具都擺上光源吧(06:09),
因為此場景燈具都是同一個元件複製產生的,
所以此時我們將光源剪下後點選燈具元件進入編輯模式,
將滑鼠移到上方工具列→編輯→在原地貼上(06:30),
簡單幾個步驟即可快速完成光照模擬的效果,是不是很吸引人呢?
若沒找到適合圖片的朋友別擔心,
這邊提供兩個網址可以讓您下載圖片來做測試。
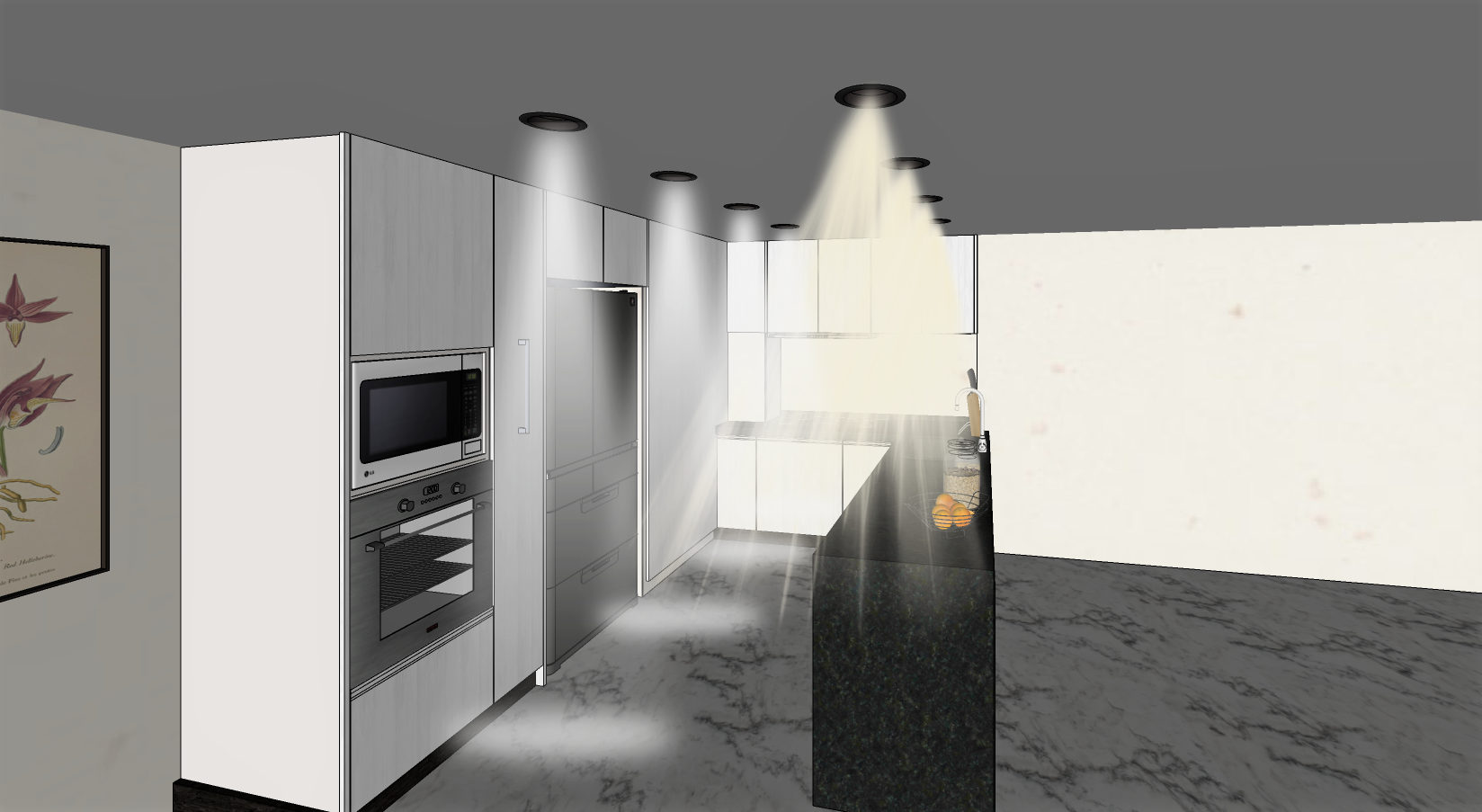
最後附上一張測試圖讓各位看一下完成的效果,
光線的色溫可以透過Photoshop之類的軟體自行調整喔。
如果你覺得這些教學資訊相當不錯,記得幫我們按讚並分享給你正在使用SketchUp的朋友們喔~
幾何資訊 FaceBook https://zh-tw.facebook.com/sketchupfans.tw/






近期留言